[ « Back to Table of Contents ]
The Page Editor: How to Create Links
There are 4 types of links that can be created using the Page Editor.
- Link to a Page within Your Website
- Link to an External Website
- Link to an Email Address
- Link to a Downloadable Document
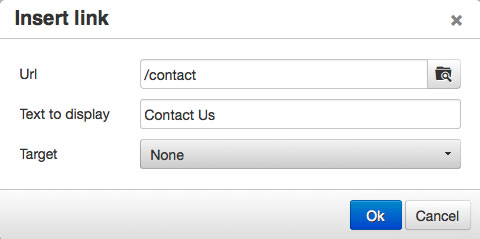
Link to a Page within Your Website
- Type the text that will be clickable: Contact Us »
- Highlight the text.
- Click on the Link Icon
 in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:
in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:

- Type in the page address as shown in the example above, omiting the site URL.
For example, the full URL to the Contact page, including the site URL, is:
- Click Insert to create the link. Contact Us »
- Note: When the example link is clicked, the Contact page opens in the same browser window.
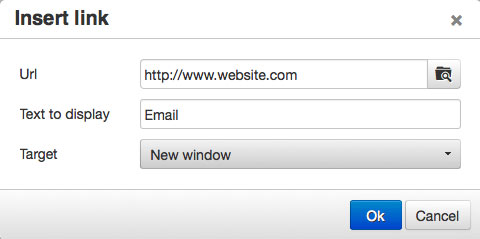
Link to an External Website
- Type the text that will be clickable: For more information visit cnn.com »
- Highlight the text.
- Click on the Link Icon
 in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:
in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:

- Type in the web address (URL) as shown in the example above.
- Select New Window (_blank) from the Target drop down menu.
- Click Insert to create the link. For more information visit cnn.com »
- Note: When the example link is clicked, cnn.com opens in a new browser window. This is to prevent your site visitors from navigating away from your site. All links to external sites should be set to open in a New Window(_blank).
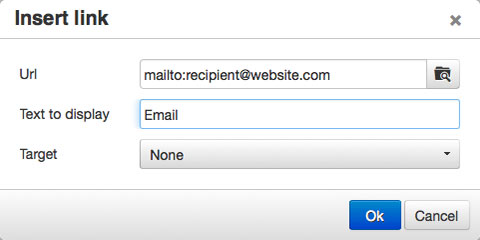
Link to an Email Address
- Type the text that will be clickable: Email Us »
- Highlight the text.
- Click on the Link Icon
 in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:
in the Editor control panel to open the Insert/Edit Link Properties pop-up window. See below:

- Creating an email link requires a small script. Type mailto: before the recipient's E-Mail address as shown in the example above.
- Click Insert to create the link. Email Us »
- Note: When the example link is clicked, the default email application is prompted to open a Compose New window with the email address, ready and waiting for the user to compose an email.
Link to a Downloadable Document
- Type the text that will be clickable: Download a Demo Document »
- Highlight the text.
- Click on the Link Icon
 in the Editor control panel to open the Insert/Edit Link Properties pop-up window.
in the Editor control panel to open the Insert/Edit Link Properties pop-up window.
- Click the Browse icon
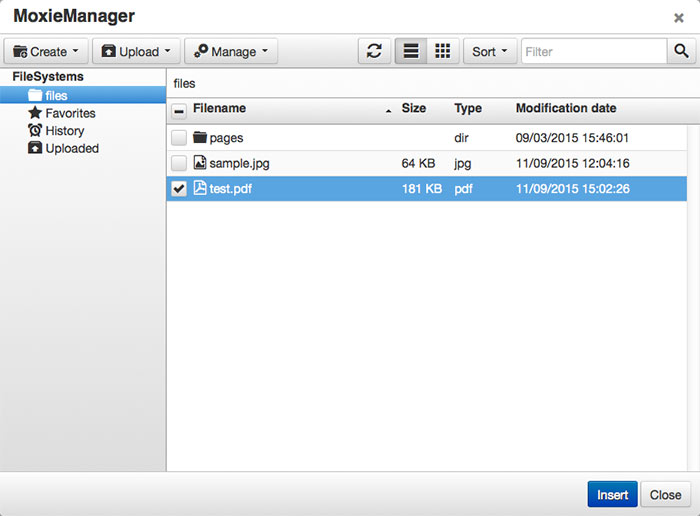
 to open the File Manager pop-up window, shown below:
to open the File Manager pop-up window, shown below: 
Note: We recommend that all downloadable documents be in .pdf format, as it works best across all platforms. Also be sure that the document file name doesn't contain spaces or punctuation, as it can cause problems in some browsers. - To upload a document, click on the Upload Icon
 in the upper right of the File Manager toolbar. Use the uploader to browse to the document and click Upload to Server. Once uploaded, the document will appear in the Document Library list. Folders can be created to organize your documents in the File Manager.
in the upper right of the File Manager toolbar. Use the uploader to browse to the document and click Upload to Server. Once uploaded, the document will appear in the Document Library list. Folders can be created to organize your documents in the File Manager. - Select the document by checking the checkbox to the left of the file name.
- Click the Insert link at the bottom of the left sidebar.
- The pop-up will automatically go back to the Insert/Edit Link Tab and show the path to the uploaded document.
- Select New Window (_blank) from the Target drop down menu.
- Click Insert to create the link. Download a Demo Document »
- Note: When the example link is clicked, the document is downloaded to your desktop.